

- #Safari browser simulator install
- #Safari browser simulator pro
- #Safari browser simulator code
- #Safari browser simulator Pc
#Safari browser simulator Pc
To access these contents from the desktop or laptop and notebook computer, which has a bigger LCD screen, instead of having to view the web pages on the comparably small screen, user can change the user agent string on the PC web browser. Some websites even prepare an individual special user interface for iPhone user, normally just nicely fit into the screen orientation and size of iPhone LCD. With the popularity of iPhone soaring high, which sales will surely climb higher with the release of iPhone 3G at ridiculously low price, and advanced sophisticated futuristic iPhone, a lot of content providers have create unique, interesting, and sometimes free contents specifically just for iPhone users. Useragent allows web server to respond separately to different system or apply different behavior and features to different browser. Unfortunately, Safari cannot (yet) emulate the rendering of the website code.When web browser accessing the web server to download web page’s contents, it send an user agent to the web server to identify what kind or type of browser, platform and application is used to view the website. Who wants to know what a website looks like in Firefox on Linux or Edge on Windows looks like, unfortunately you have to have the appropriate device or a VM ready.
#Safari browser simulator code
Here's the catch, though: Of course, Safari only displays website code as it is rendered by Safari. Overall, Safari's responsive mode is interesting when it comes to quickly checking in everyday life whether a website is rendered usably on a specific end device. With the responsive mode you can go through different screen resolutions. Warning: An alternative browser core is not used for rendering here instead, Safari displays the page as if a Firefox, for example, had reported itself as the browser. Also practical is the possibility of selecting different pixel resolution ratios or different browser identifiers - for example Chrome, Edge and Firefox to perform. This allows you to view your site on a variety of devices. With the iPads you can even do certain Split View Options try. Practical: If you double-click on one of the available options, you will switch between portrait and landscape mode, i.e.


#Safari browser simulator pro
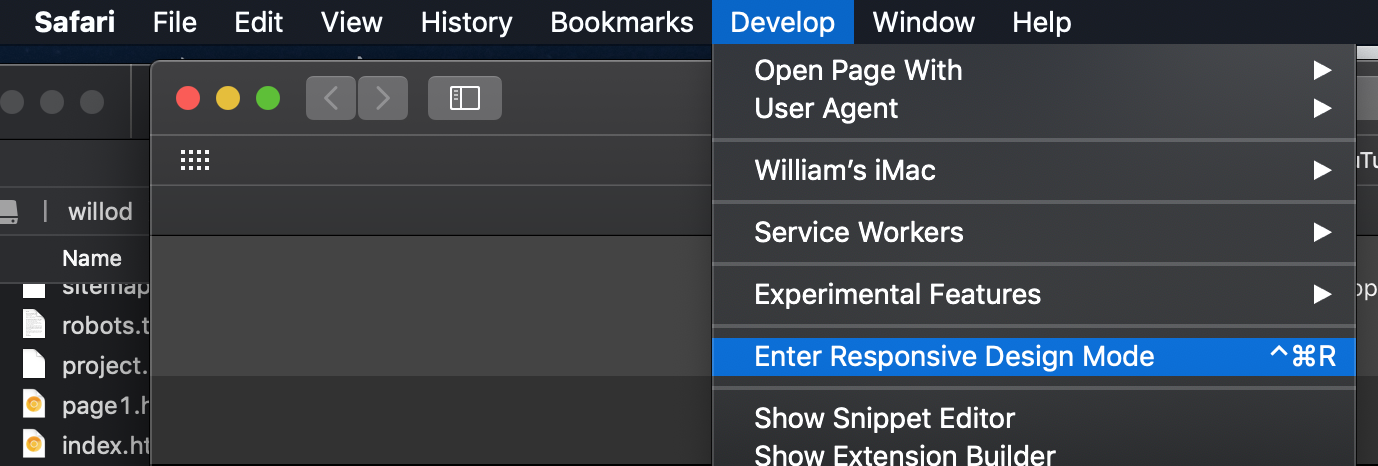
That's it: You can now click through the available screen sizes such as iPhone SE, iPad Pro or regular screen resolutions. Safari's responsive mode gives you a variety of screen options. You can exit the responsive mode by clicking again in the menu or by repeating the key combination. In both cases, the responsive mode is invoked, and only in this window or tab. Now either click on Developer -> Switch to Responsive Design mode in the menu bar or press the key combination (Ctrl)+(Command)+(R). Now you can easily start the responsive mode: Choose a browser window or tab, ideally one in which your website is already visible. With one click you unlock the developer functions. You will then see a menu bar entry called "Developer". You can activate this by ticking the “Show 'Developer' menu in the menu bar” check box in the “Advanced” tab in Safari settings on the Mac. All you need for responsive mode is the debug menu. So you can easily test your web design without leaving your computer or with virtual machines mess around. Enable developer menu in SafariĪpple's Safari now has a practical responsive mode in which websites can be conveniently viewed on different end devices such as the iPhone or the iPad as well as display different screen sizes. To the site on different Screens to test, you no longer even need a fleet of devices: A Mac with the Safari browser is enough.
#Safari browser simulator install
Android emulator At the moment, there is no way to install Microsoft Edge on an Android emulator. Each simulator is useful to test things that require OS integration, such as form input with virtual keyboards. Nowadays is responsive Design the best way to adapt a website to the needs of different screen sizes from small smartphones to 32-inch desktops. Device simulators and emulators simulate not just the browser environment but the entire device. If you blog like we do here, do other web projects or even are a web designer, you should always keep an eye on the mobile friendliness of your website.


 0 kommentar(er)
0 kommentar(er)
